CSS

상태바를 한 줄에 놓일 수 있게 변경


fonts.google.com

CSS 폰트를 찾기 좋은 사이트
'inter'이라는 폰트를 선택하고,

style이 많아서 다양하게 선택이 가능하지만, 많이 선택하면 불러오는데 시간이 오래 걸림

'Select this style'을 클릭해서 'Regular 400', 'Semi-bold 600' 두가지만 추가
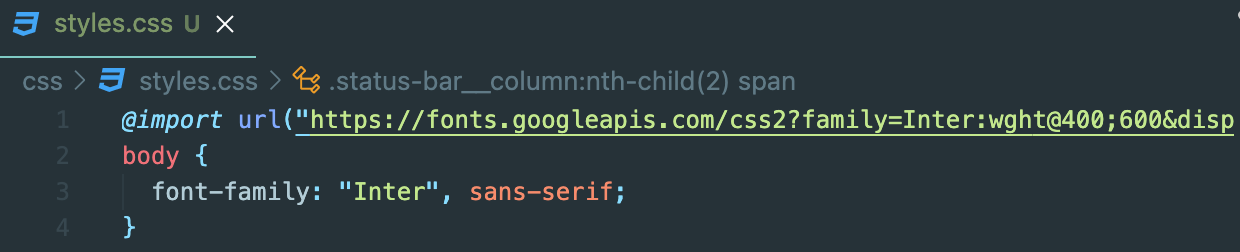
< link>와 @import 두가지를 이용해서 폰트를 추가할 수 있음


@import를 복사해서 css파일 맨 위 부분에 붙여넣기

'18:43' 시간이 정중앙에 위치하지 않음
-> space-between을 사용함, 'No Service'부분이 크고 '11%' 배터리 잔량부분이 작기 때문
css hack을 이용해서 내가 원하는 정중앙에 위치시키기

status-bar의 justify-content: center; 로 변경

각 column이 동일한 너비를 갖도록 설정

동일한 너비 내에서 오른쪽으로 정렬됨

중간 column을 중간으로 정렬

마지막 column을 끝으로 정렬

마지막 column에 align-items로 수평축 기준 가운데로 정렬
배터리 잔량 표시 Icon margin 양쪽에만 3px

Icon 크기 변경: fa-lg(font awesome-large)
'HTML CSS' 카테고리의 다른 글
| KokoaTalk Clone Coding: sign up screen recap and form (0) | 2021.05.12 |
|---|---|
| KokoaTalk Clone Coding: sign up screen 4(status-bar, header) (0) | 2021.05.12 |
| KokoaTalk Clone Coding: sign up screen 2(header) (0) | 2021.05.10 |
| KokoaTalk Clone Coding: sign up screen 1(status-bar) (0) | 2021.05.10 |
| KokoaTalk Clone Coding: media queries 2 (0) | 2021.05.06 |



