<ul> <ol> 태그

ordered list: 순서가 있는 list로 자동으로 번호가 매겨짐
태그 내에서 목록의 개수만큼 <li> 태그를 작성하여 나열
출력:


unordered list: 순서가 없는 list
출력:


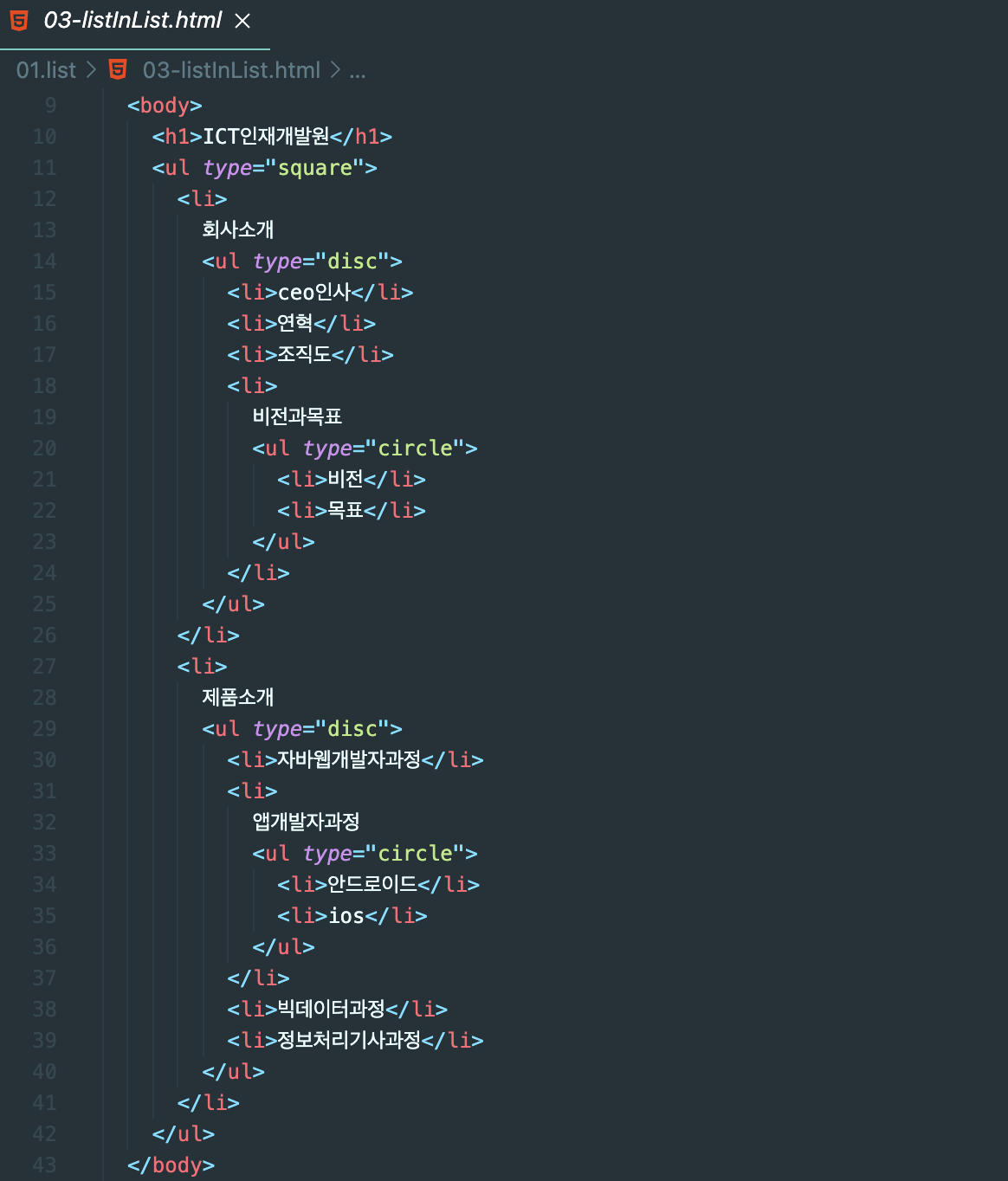
type이라는 속성을 이용해서 list가 정렬되는 타입을 바꿀 수 있음
- square: 검은색 사각형
- disc: 검은색 사각형
- circle: 흰색 원
출력:

<dl> 태그

description list 태그 내부에
<dt> description term 과 <dd> description-description 태그를 작성해 부제목-리스트를 작성
출력:

위처럼 계층적인 표시가 가능함
<table> 태그
| 행 row → | 행 row → |
| 열 column ↓ | |
| 열 column ↓ |

<table>에 border 속성을 작성하면 숫자만큼 굵이를 가진 border가 작성됨
<table> 태그 사이에 <tr> table row 로 행을 만들고, 사이에 <td> table data로 열을 작성
출력:


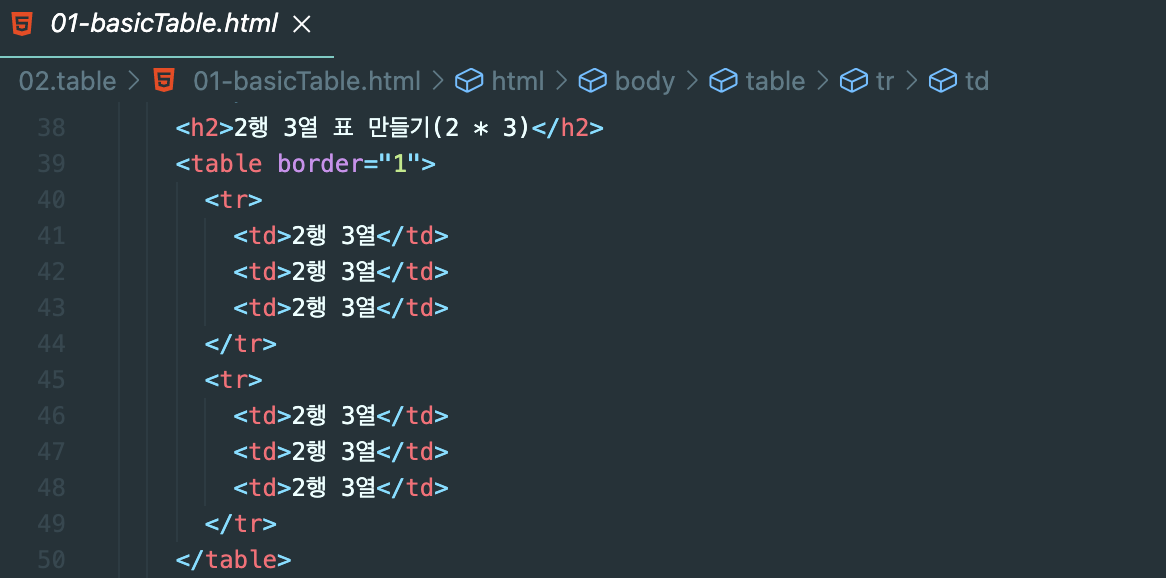
<tr>태그 사이에 열개수 만큼 <td>를 작성하고, 행개수 만큼 복사
출력:

연습문제. 1번 row에는 각각 spot, picture, youtube 라고 작성하고, 2,3,4번 row에는 해당 내용을 작성

<th> table head로 작성하면 볼드체와 가운데 정렬을 할 수 있음
출력:

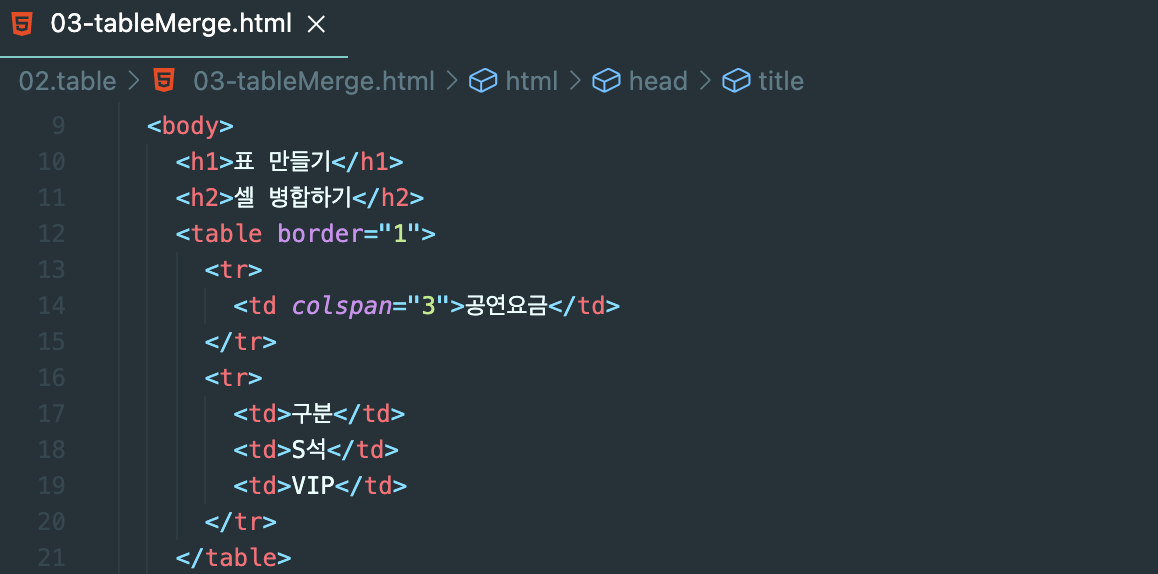
<table> 태그 병합

병합에 사용되는 아래 속성은 모두 <td>에 작성
- colspan: column을 병합_해당 속성에 작성한 숫자만큼의 칸을 하나로 병합해줌
- rowspan: row를 병합_해당 속성에 작성한 숫자만큼의 칸을 하나로 병합해줌
출력:

연습문제: 공연요금을 설명하는데, 1번 row는 세칸을 병합하고, 6,7번 공연시간 column은 두칸을 병합

colspan 속성을 사용해서 병합할 때는 해당 <tr>태그 안에서 <td> 태그의 개수를 조절하고,
rowspan 속성을 사용해서 병합할 때는 다음 <tr>태그의 <td> 태그의 개수를 조절해야함
출력:

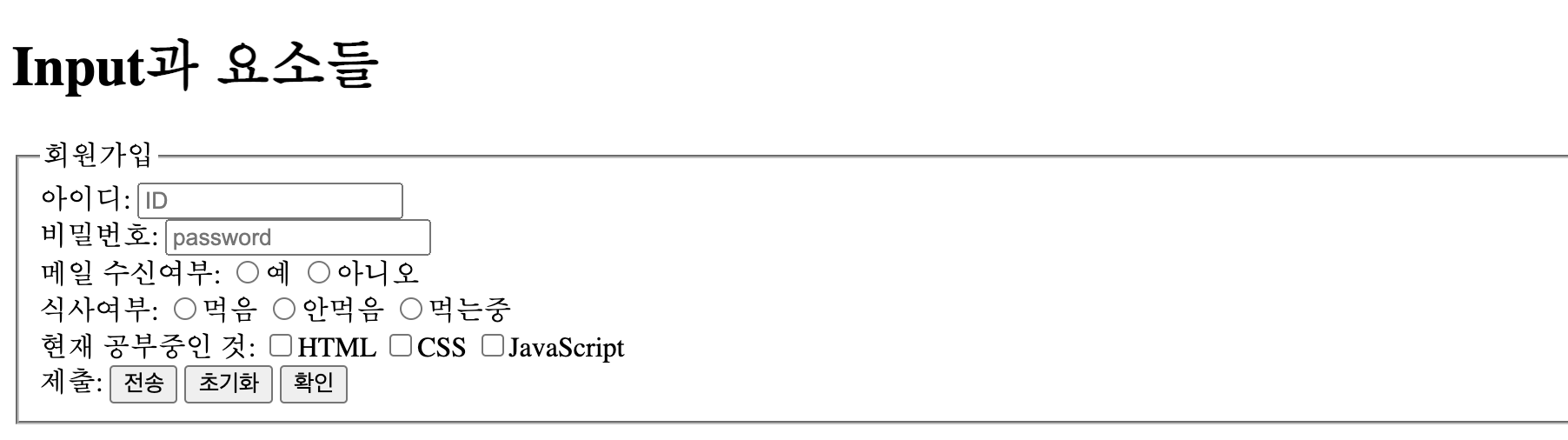
<input> 태그

<input> 태그의 속성인 name의 내용이 같으면, 같은 그룹으로 묶어서 인식
→ 복수 선택을 할 수 없는 속성의 type도 name의 내용이 달라지면 복수선택이 가능해짐
출력:

<textarea> 태그

<textarea>를 작성해 답글을 입력받을 수 있음_cols 와 rows 속성을 이용해 입력받을 답글의 칸을 조절
출력:

<select> 태그

<select> 태그 내부의 <option> 에 selected 속성을 작성해주면 해당 옵션이 default로 선택되어짐

<optgroup> 에 label 속성을 작성해서 각 선택지의 상위 그룹을 만들어줌
출력:



'HTML CSS' 카테고리의 다른 글
| Day3: CSS 입문 (0) | 2021.06.20 |
|---|---|
| Day2: HTML 심화 (0) | 2021.06.12 |
| Day1: HTML 입문 1 (0) | 2021.06.12 |
| KokoaTalk Clone Coding: more(animation) 2 (0) | 2021.06.08 |
| KokoaTalk Clone Coding: more(animation) 1 (0) | 2021.06.08 |



