HTML CSS
Day2: HTML 심화
jane.dev
2021. 6. 12. 15:22
반응형
<form> 태그


자주 쓰이는 <input>의 속성 number, date

출력:

<form> 속성

<input> 태그 안에 required 라는 속성을 이용해서 유효성검사_작성되지 않은 내용은 경고창이 뜸
출력:


placeholder라는 속성을 작성해서 어떤 내용을 작성해야하는지 힌트를 줌
출력:


readonly라는 속성을 작성해서 해당 값은 value에 들어간 내용을 가지며, 수정되지 않음
출력:

그룹핑
| <header> | |
| <nav> | |
| <article> | <aside> |
| <section> | |
| <footer> | |
많은 홈페이지, 어플에서 쓰이는 구분
- <header>: 문서의 머리말을 나타냄
- <nav>: header 내부에서 메뉴바를 나타냄
- <article>, <section>, <aside>: 화면을 표현
- <footer>: 주소나 연락처 등 하단에 표시할 내용을 나타냄

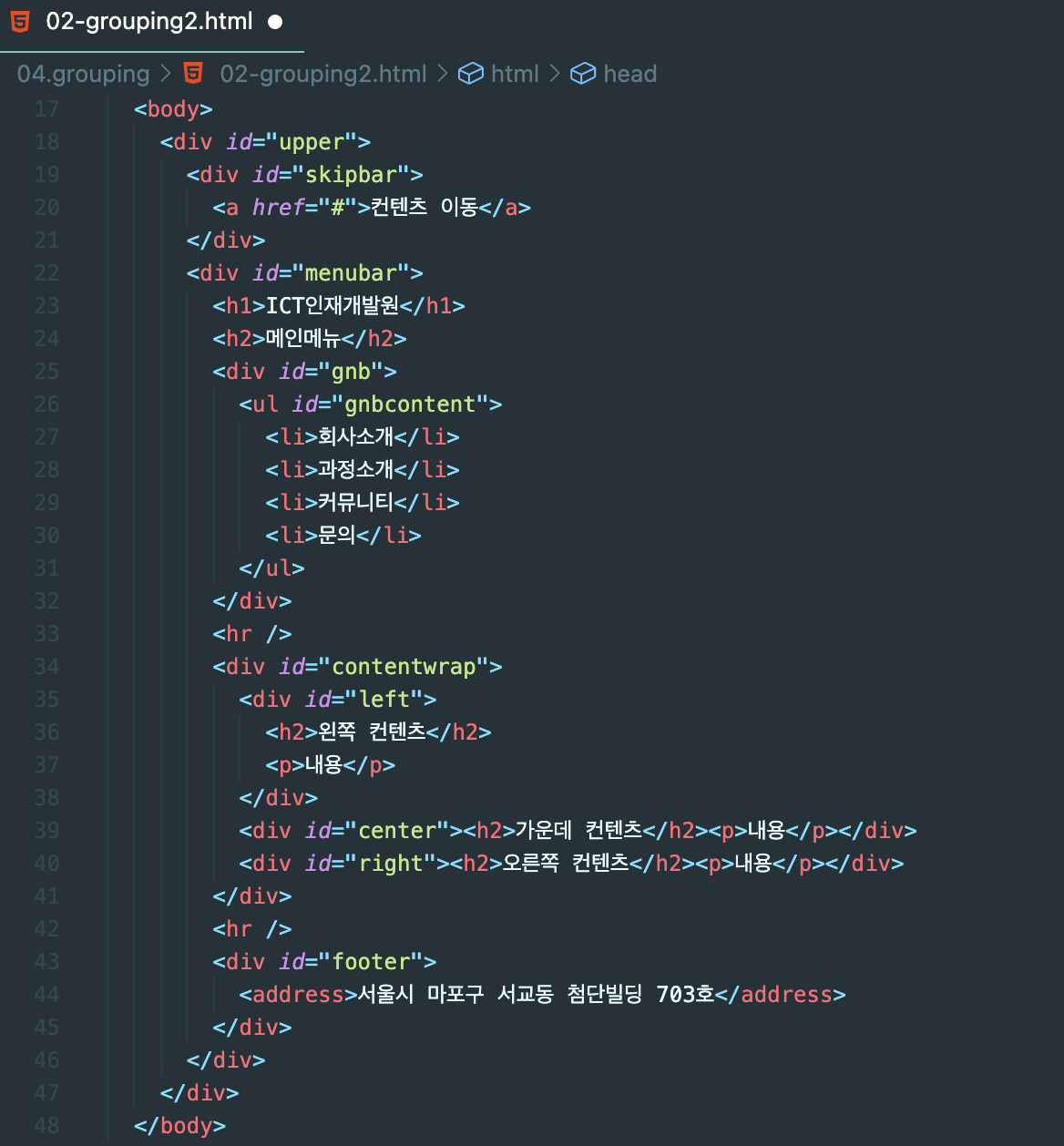
block의 속성을 가진 <div> 태그를 작성해서 그룹핑
출력:

각 영역을 구분하기 위해서 <style> 태그에 div { border: 2px dotted tomato; } 작성